Flux d’activité
Flux d’activité de Messages
-
-
-
En fait il ne faut pas créer de catégorie, produits, etc... Directement à partir de l'administrateur de base de données (phpmyadmin par ex.) et les créer uniquement a partir du back office de peel.
Willy
-
noooooooooooooonnnnnn désolé je voulais dire à partir de phpmyadmin, à partir de la base de données bien sur !!
j'ai pété un plomb là je crois ;)
faut tenir compte de mon post http://forum.peel.fr/index.php?s=&show...post&p=6419
excuse
-
existe-t-il une documentation sur peel premium?
en effet je m'y perds un peu dans tout ce qui est revendeur/affilié,admin/redacteur, points Kdos, avoir,code promo, vente flash etc...
y-a-t-il un "lexique" qui expliquerait tout dans le details?
merci
-
Je te laisse la main j'ai vraiment du taff et debeugguer comme ca c'est pas simple l'erreur parait etre dans cette fonction, reste à trouver Où.
Willy
PS: pour enlever les 1 2 3 4 enlevez les echo "1"; ....
-
pas possible il y a l'arborescence des catégories et/ou des produits et à partir de là tu as la liste des produits en fonction de la catégorie sélectionnéeBien sur que si c'est possible, c'est la dernière catégorie de l'arborescence qui m'intéresse à chaque fois... Tout ce qu'il faut c'est le code php correct et là je suis trop noob pour ça
-
ok il ne faut pas créer de catégorie ou de produit à partir du back office ! car la concordance avec les tables ne se fait pas de manière automatique, et il y aura un souci avec le Id produits et catégoriesexcuse moi, mais là je suis larguée.
Je n'avais essayé de créer que les catégories, mais je n'ai pu en créer qu'une.
Quand tu dis ne pas créer à partir du back office, pourquoi, il y a bien un menu ajout catégorie.
Tu peux m'expliquer un peu plus clairement s'il te plait
-
pas possible il y a l'arborescence des catégories et/ou des produits et à partir de là tu as la liste des produits en fonction de la catégorie sélectionnée
-
ce n'est pas déjà le cas ?Bin non justement
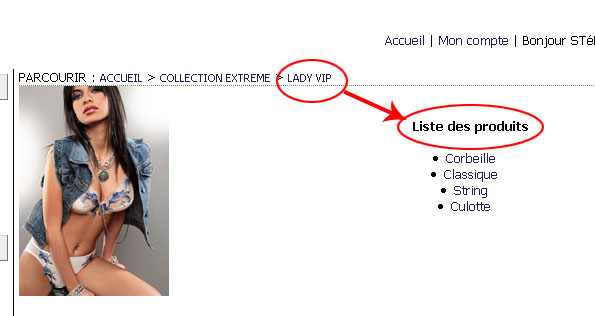
Je voudrais mettre comme dans l'exemple Lady VIP (La catégorie) à la place de liste des produits
-
ok il ne faut pas créer de catégorie ou de produit à partir du back office ! car la concordance avec les tables ne se fait pas de manière automatique, et il y aura un souci avec le Id produits et catégories
-
-
Oui pour moi il faut créer un nouveau droit et modifier l'admin pour que n'apparaissent que les commandes.
-
Essayez avec (apres avoir fait une copie de votre haut.php avant) :<?php if (!defined('IN_PEEL')) { echo("Tentative de hacking ! <br />Hacking attempt !"); exit(); } if (!defined('IN_STANDBY')) { echo "<div align=\"center\" style=\"font-family:tahoma,verdana;font-size:13px;font-weight:bold;\"><br /><br />Le site $site est actuellement en cours de maintenance pour quelques minutes.<br /><br />Merci de votre compréhension.</div>"; exit(); } /* Traitement des stocks périmés */ $sqlStockTemp = "SELECT * FROM peel_stocks_temp"; $resStockTemp = mysql_query($sqlStockTemp); if (mysql_num_rows($resStockTemp) > 0 ) { while ($StockTemp = mysql_fetch_array($resStockTemp)) { $temps = time(); $tempsstock = strtotime($StockTemp['o_timestamp']); $nbmin=($temps - $tempsstock)/60;//Nombre de jours entre les deux if ($nbmin > $timemax) { mysql_query("DELETE FROM peel_stocks_temp WHERE couleur_id = '".$StockTemp['couleur_id']."' AND taille_id = '".$StockTemp['taille_id']."' AND produit_id = '".$StockTemp['produit_id']."'"); } } } ?> <!doctype html public "-//W3C//Dtd HTML 4.01 transitional//EN"> <html dir="Ltr" lang="fr"> <html> <head> <?php $sql_Meta = "SELECT * FROM peel_meta WHERE id = '1'"; // On initialise, recherche des meta par défault if (!empty($_GET['catid']) && empty($_GET['id'])) { // Si on est dans une catégorie $sql_Meta = "SELECT nom_".$_SESSION['langue']." as meta_titre, description_".$_SESSION['langue']." as meta_desc, meta_key FROM peel_categories WHERE id = '".intval($_GET['catid'])."'"; } elseif (!empty($_GET['id'])) { // Si on est dans une fiche produit $sql_Meta = "SELECT nom_".$_SESSION['langue']." as meta_titre, descriptif_".$_SESSION['langue']." as meta_desc, meta_key FROM peel_produits WHERE id = '".intval($_GET['id'])."'"; } $query_Meta = mysql_query($sql_Meta); // Query de la requête $m = mysql_fetch_array($query_Meta); // Résultant dans un tableau if (!empty($m['meta_titre'])) { // Si toutes les balises sont remplies echo "<title>".trim(strip_tags(stripslashes($m['meta_titre'])))."</title>\n"; echo "<meta name=\"Keywords\" content=\"".trim(strip_tags(stripslashes($m['meta_key'])))."\">\n"; echo "<meta name=\"description\" content=\"".trim(strip_tags(stripslashes($m['meta_desc'])))."\">\n"; } else { // Sinon on utilise les meta par défault $sql_Meta = "SELECT * FROM peel_meta WHERE id = '1'"; $query_Meta = mysql_query($sql_Meta); $m = mysql_fetch_array($query_Meta); echo "<title>".trim(strip_tags(stripslashes($m['meta_titre'])))."</title>\n"; echo "<meta name=\"Keywords\" content=\"".trim(strip_tags(stripslashes($m['meta_key'])))."\">\n"; echo "<meta name=\"description\" content=\"".trim(strip_tags(stripslashes($m['meta_desc'])))."\">\n"; } ?> <meta name="robots" content="All"> <meta http-equiv="content-language" content="french"> <meta name="classification" content="script php"> <meta name="author" content="peel.fr"> <meta name="publisher" content="peel.fr"> <meta http-equiv="expires" content="0"> <meta http-equiv="Pragma" content="no-cache"> <meta name="robots" content="index, follow, all"> <meta name ="search engines" content="AltaVista, AOLNet, Infoseek, Excite, Hotbot, Lycos, Magellan, LookSmart, CNET, voila, google, yahoo, alltheweb, msn, netscape, nomade, tiscali"> <meta name="Updated" content="daily"> <meta name="revisit-after" content="10 days"> <meta http-equiv="content-type" content="text/html; charset=iso-8859-1"> <base href="<?echo $wwwroot;?>/"> <link rel="stylesheet" type="text/css" href="<?echo $repertoire_css?>/style.css"> <style type="text/css" media="screen"> <!-- <?php $sqlCss = "SELECT * FROM peel_css WHERE id = '1'"; $resCss = mysql_query($sqlCss); if ($resCss) { $Css = mysql_fetch_object($resCss); echo "body {\n"; if (!empty($Css->background)) {echo "background-color: $Css->background;\n";} if (!empty($Css->backgroundimage)) {echo "background_images: url('".$repertoire_images."/".$Css->backgroundimage."');\n";} if (!empty($Css->textsize)) {echo "font-size: $Css->textsize;\n";} if (!empty($Css->textcolor)) {echo "color: $Css->textcolor;\n";} if (!empty($Css->textfont)) {echo "font-family: $Css->textfont;\n";} echo "}\n"; if (!empty($Css->textsize)) {echo ".normal { font-size: $Css->textsize;}\n";} if (!empty($Css->textcolor)) {echo ".normal { color: $Css->textcolor;}\n";} if (!empty($Css->textfont)) {echo ".normal { font-family: $Css->textfont;}\n";} if (!empty($Css->textsize)) {echo ".label { font-size: $Css->textsize;}\n";} if (!empty($Css->textcolor)) {echo ".label { color: $Css->textcolor;}\n";} if (!empty($Css->textfont)) {echo ".label { font-family: $Css->textfont;}\n";} if (!empty($Css->textsize)) {echo ".texte { font-size: $Css->textsize;}\n";} if (!empty($Css->textcolor)) {echo ".texte { color: $Css->textcolor;}\n";} if (!empty($Css->textfont)) {echo ".texte { font-family: $Css->textfont;}\n";} if (!empty($Css->titresize)) {echo ".titre { font-size: $Css->titresize;}\n";} if (!empty($Css->titrecolor)) {echo ".titre { color: $Css->titrecolor;}\n";} if (!empty($Css->titrefont)) {echo ".titre { font-family: $Css->titrefont;}\n";} if (!empty($Css->tetieresize)) {echo ".tetiere { font-size: $Css->tetieresize;}\n";} if (!empty($Css->tetierecolor)) {echo ".tetiere { color: $Css->tetierecolor;}\n";} if (!empty($Css->tetierefont)) {echo ".tetiere { font-family: $Css->tetierefont;}\n";} if (!empty($Css->tetierebackground)) {echo ".tetiere { background: $Css->tetierebackground;}\n";} if (!empty($Css->tetieresize)) {echo ".entete { font-size: $Css->tetieresize;}\n";} if (!empty($Css->tetierecolor)) {echo ".entete { color: $Css->tetierecolor;}\n";} if (!empty($Css->tetierefont)) {echo ".entete { font-family: $Css->tetierefont;}\n";} if (!empty($Css->tetierebackground)) {echo ".entete { background: $Css->tetierebackground;}\n";} if (!empty($Css->alink)) {echo "a:link { color: $Css->alink;}\n";} if (!empty($Css->vlink)) {echo "a:visited { color: $Css->vlink;}\n";} if (!empty($Css->hlink)) {echo "a:hover { color: $Css->hlink;}\n";} } ?> --> </style> <script language="text/javascript" SRC="<?echo $wwwroot?>/lib/js/filesearchhover.js" type="text/javascript"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/window.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/overlib.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/stock.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/top.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/controle.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/ctrl.js"></script> <script type="text/javascript" SRC="<?=$wwwroot?>/lib/js/csspopup.js"></script> <script type="text/javascript" language="javascript"> /** * marks all rows and selects its first checkbox inside the given element * the given element is usaly a table or a div containing the table or tables * * @param container DOM element */ var marked_row = new Array; function markAllRows( container_id ) { var rows = document.getElementById(container_id).getElementsByTagName('tr'); var unique_id; var checkbox; for ( var i = 0; i < rows.length; i++ ) { checkbox = rows[i].getElementsByTagName( 'input' )[0]; if ( checkbox && checkbox.type == 'checkbox' ) { unique_id = checkbox.name + checkbox.value; if ( checkbox.disabled == false ) { checkbox.checked = true; if ( typeof(marked_row[unique_id]) == 'undefined' || !marked_row[unique_id] ) { rows[i].className += ' marked'; marked_row[unique_id] = true; } } } } return true; } /** * marks all rows and selects its first checkbox inside the given element * the given element is usaly a table or a div containing the table or tables * * @param container DOM element */ function unMarkAllRows( container_id ) { var rows = document.getElementById(container_id).getElementsByTagName('tr'); var unique_id; var checkbox; for ( var i = 0; i < rows.length; i++ ) { checkbox = rows[i].getElementsByTagName( 'input' )[0]; if ( checkbox && checkbox.type == 'checkbox' ) { unique_id = checkbox.name + checkbox.value; checkbox.checked = false; rows[i].className = rows[i].className.replace(' marked', ''); marked_row[unique_id] = false; } } return true; } </script> <script type="text/javascript"> function gotobrand(ident){ document.location="<?=$wwwroot?>/achat/brand.php?"+ident; } function gotocategorie(ident){ document.location="<?=$wwwroot?>/achat/index.php?catid="+ident; } </script> <?php $background = "#FFFFFF"; /* Fonction qui va chercher la couleur de la catégorie */ if (!empty($_GET['catid'])) { $sqlBack = "SELECT color FROM peel_categories WHERE id = '".intval($_GET['catid'])."'"; $resBack = mysql_query($sqlBack); if (mysql_num_rows($resBack) > 0) { $Back = mysql_fetch_object($resBack); if (!empty($Back->color)) {$background = $Back->color;} } } ?> </head> <body> <div id="overDiv" style="position:absolute; visibility:hidden; z-index:1000;"></div> <div align="center"> <table border="0" width="960" cellspacing="0" cellpadding="0" bgcolor="white"> <tr> <td align="left" valign="top" class="entetetitre"> <div style="padding-top:5px;padding-bottom:5px;"> <?php if (!empty($logo)) { ?> <a href="index.php"><img align="middle" src="<?echo $logo ?>" alt="<?echo $site ?>" border="0"></a> <? } else { echo $site; } ?> </div> </td> </tr> <tr> <td align="center"> <?php $resProdRollover = mysql_query("SELECT id, nom_".$_SESSION['langue']." as nom, image1, prix FROM peel_produits WHERE on_top = 1 AND etat = 1 ORDER BY RAND() LIMIT 30") or DIE('Une erreur de connexion à la base s est produite ' . __LINE__ . '.<p>' . MYSQL_ERROR()); if (mysql_num_rows($resProdRollover)> 1) { ?> <script type="text/javascript"> var leftrightslide=new Array() var finalslide='' <?php if ($resProdRollover) { if (mysql_num_rows($resProdRollover)> 0) { $i = 0; while ($ProdRollover = mysql_fetch_array($resProdRollover)) { echo "leftrightslide[".$i."]='<a class=\"normal\" href=\"achat/produit_details.php?id=".$ProdRollover['id']."\"><img src=\"$repertoire_upload/".$ProdRollover['image1']."\" alt=\"".$ProdRollover['nom']."\" height=\"120\" /></a>'\n\r"; $i++; } } else { echo "leftrightslide[".$i."]=''\n\r"; } } $sqlProdRollover = ""; ?> /*********************************************** * Conveyor belt slideshow script- © Dynamic Drive DHTML code library (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit Dynamic Drive at http://www.dynamicdrive.com/ for full source code ***********************************************/ //Specify the slider's width (in pixels) var sliderwidth="866px" //Specify the slider's height var sliderheight="120px" //Specify the slider's slide speed (larger is faster 1-10) var slidespeed=1 //configure background color: slidebgcolor="#FFFF33" //Specify gap between each image (use HTML): var imagegap=" " //Specify pixels gap between each slideshow rotation (use integer): var slideshowgap=5 ////NO NEED TO EDIT BELOW THIS LINE//////////// var copyspeed=slidespeed leftrightslide='<nobr>'+leftrightslide.join(imagegap)+'</nobr>' var iedom=document.all||document.getElementById if (iedom) document.write('<span id="temp" style="visibility:hidden;position:absolute;top:-100px;left:-9000px">'+leftrightslide+'</span>') var actualwidth='' var cross_slide, ns_slide function fillup(){ if (iedom){ cross_slide=document.getElementById? document.getElementById("test2") : document.all.test2 cross_slide2=document.getElementById? document.getElementById("test3") : document.all.test3 cross_slide.innerHTML=cross_slide2.innerHTML=leftrightslide actualwidth=document.all? cross_slide.offsetWidth : document.getElementById("temp").offsetWidth cross_slide2.style.left=actualwidth+slideshowgap+"px" } else if (document.layers){ ns_slide=document.ns_slidemenu.document.ns_slidemenu2 ns_slide2=document.ns_slidemenu.document.ns_slidemenu3 ns_slide.document.write(leftrightslide) ns_slide.document.close() actualwidth=ns_slide.document.width ns_slide2.left=actualwidth+slideshowgap ns_slide2.document.write(leftrightslide) ns_slide2.document.close() } lefttime=setInterval("slideleft()",30) } window.onload=fillup function slideleft(){ if (iedom){ if (parseInt(cross_slide.style.left)>(actualwidth*(-1)+8)) cross_slide.style.left=parseInt(cross_slide.style.left)-copyspeed+"px" else cross_slide.style.left=parseInt(cross_slide2.style.left)+actualwidth+slideshowgap+"px" if (parseInt(cross_slide2.style.left)>(actualwidth*(-1)+8)) cross_slide2.style.left=parseInt(cross_slide2.style.left)-copyspeed+"px" else cross_slide2.style.left=parseInt(cross_slide.style.left)+actualwidth+slideshowgap+"px" } else if (document.layers){ if (ns_slide.left>(actualwidth*(-1)+8)) ns_slide.left-=copyspeed else ns_slide.left=ns_slide2.left+actualwidth+slideshowgap if (ns_slide2.left>(actualwidth*(-1)+8)) ns_slide2.left-=copyspeed else ns_slide2.left=ns_slide.left+actualwidth+slideshowgap } } if (iedom||document.layers){ with (document){ document.write('<table border="0" cellspacing="0" cellpadding="0"><td>') if (iedom){ write('<div style="position:relative;width:'+sliderwidth+';height:'+sliderheight+';overflow:hidden">') write('<div style="position:absolute;width:'+sliderwidth+';height:'+sliderheight+';background-color:'+slidebgcolor+'" onMouseover="copyspeed=0" onMouseout="copyspeed=slidespeed">') write('<div id="test2" style="position:absolute;left:0px;top:0px"></div>') write('<div id="test3" style="position:absolute;left:-1000px;top:0px"></div>') write('</div></div>') } else if (document.layers){ write('<ilayer width='+sliderwidth+' height='+sliderheight+' name="ns_slidemenu" bgColor='+slidebgcolor+'>') write('<layer name="ns_slidemenu2" left=0 top=0 onMouseover="copyspeed=0" onMouseout="copyspeed=slidespeed"></layer>') write('<layer name="ns_slidemenu3" left=0 top=0 onMouseover="copyspeed=0" onMouseout="copyspeed=slidespeed"></layer>') write('</ilayer>') } document.write('</td></table>') } } </script> <?php } ?> </td> </tr> <tr> <td bgcolor="#666666"> <ul id="menudyn"> <li id="nav-1"><a href="index.php"><?echo HOME ?></a></li> <li id="nav-2"><a href="achat/new.php"><?echo NEWS ?></a></li> <li id="nav-3"><a href="achat/special.php"><?echo SPECIAL ?></a></li> <li id="nav-3"><a href="achat/flash.php"><?echo FLASH ?></a></li> <li id="nav-4"><a href="compte.php"><?echo COMPTE ?></a></li> <li id="nav-5"><a href="utilisateurs/contact.php"><?echo CONTACT ?></a></li> <li id="nav-6"><a href="achat/caddie_affichage.php"><?echo CADDIE ?></a></li> <?php if (est_identifie()) { echo "<li id=\"nav-7\"><a href=>".HELLO." ".stripslashes($_SESSION['utilisateur']['prenom']) . " " . stripslashes($_SESSION['utilisateur']['nom_famille'])."</a></li>"; echo "<li id=\"nav-8\"><a class=\"menudyn\" href=\"$wwwroot/sortie.php\">".DECONNECT."</a></li>"; } else { echo "<li id=\"nav-7\"><a class=\"menudyn\" href=\"$wwwroot/membre.php\">".LOGIN."</a></li>"; echo "<li id=\"nav-8\"><a class=\"menudyn\" href=\"$wwwroot/utilisateurs/enregistrement.php\">".REGISTER."</a></li>"; } ?> <li id="nav-9"><a href="sitemap.php" class="normal"><?Echo SITEMAP?></a></li> <li id="nav-10"><a href="search.php" class="normal"><?Echo SEARCH?></li> </ul> </td> </tr> <tr> <td style="padding:5px;"> <form method="GET" action="achat/recherche.php" name="recherche"> <table border="0" width="100%" cellspacing="0" cellpadding="0"> <tr> <td class="normal"> <?echo SEARCH?> : <input class="formulaire1" type="text" name="motclef" size="15" value="<?echo vb script:gotocategorie(this.options[this.selectedIndex].value)"> <option><?echo SEARCH_CATEGORY ?></option> <? $sql_cat = "SELECT * FROM peel_categories WHERE etat = '1' ORDER BY nom_".$_SESSION['langue'].""; $res_cat = mysql_query($sql_cat); if (mysql_num_rows($res_cat) > 0) { while ($cat = mysql_fetch_array($res_cat)) { echo "<option value=\"".$cat['id']."\">".stripslashes($cat['nom_'.$_SESSION['langue'].''])."</option>"; } } ?> </select> </td> <td align="left" class="normal" > <select name="brand" class="formulaire1" onChange="java script:gotobrand(this.options[this.selectedIndex].value)"> <option value=""><?echo SEARCH_BRAND;?></option> <?php $resBrand = mysql_query("SELECT id, nom_".$_SESSION['langue']." as nom FROM peel_marques WHERE etat = '1' ORDER BY position"); if($resBrand) { if (mysql_num_rows($resBrand)) { while($Brand = mysql_fetch_array($resBrand)) { if (!empty($Brand['nom'])) { echo "<option value=\"brand=".$Brand['id']."\""; echo ">".html_entity_decode($Brand['nom'])."</option>"; } } } } ?> </select> </td> <td> <a href="%3C?echo $_SERVER['PHP_SELF'];?>?langue=fr"?>?langue=fr><img src="<?=$wwwroot?>/lib/flag/fr.gif" border="0" width="18" height="12"></a> <a href="%3C?echo $_SERVER['PHP_SELF'];?>?langue=en"?>?langue=en><img src="<?=$wwwroot?>/lib/flag/gb.gif" border="0" width="18" height="12"></a> </td> </tr> </table> </td> </tr> </table> <!--style="border:1px solid #E9EBEA;"--> <table border="0" width="960" cellspacing="1" cellpadding="0" bgcolor="white"> <tr> <td width="220" valign="top" class="normal"> <!-- CADDIE --> <table border="0" cellspacing="0" cellpadding="0" width="220" style="border-top:1px solid #EEEEEE;border-left:1px solid #EEEEEE;border-right:1px solid #EEEEEE;padding-top:6px;padding-left:6px "> <tr><td class="normal" width="220"> <?php echo "<div class=\"entete\"><img src=\"$wwwroot/images/fleche.gif\"> ".CADDIE."</div>"; if ($_SESSION['caddie']->compte_elements() != 0) { echo "<table width=\"190\" cellpadding=\"0\" cellspacing=\"0\">"; foreach ($_SESSION['caddie']->articles as $i => $produitid) { $resProd = mysql_query("SELECT nom_".$_SESSION['langue']." as nom FROM peel_produits WHERE id = '".$produitid."'"); $Prod = mysql_fetch_object($resProd); $nom = html_entity_decode($Prod->nom); /*$nom = substr($nom, 0, 150); $nom = substr_replace($nom,'...',-3);*/ echo "<tr><td class=\"petit\" colspan=\"2\"><a href=\"achat/produit_details.php?id=".$produitid."\" class=\"petit\">".$nom."</a></td></tr><tr><td class=\"petit\" style=\"border-bottom: 1px solid #6b6b6b;\">Qte : ".$_SESSION['caddie']->quantite[$i]."</td><td class=\"petit\" style=\"border-bottom: 1px solid #6b6b6b;\">".fprix($_SESSION['caddie']->total_prix[$i])." €</td></tr>"; } echo "</tr>"; if ($_SESSION['caddie']->total > 0) { echo (!empty($_SESSION['caddie']->cout_transport)) ? "<tr><td colspan=\"2\" class=\"label\">TRANSPORT : ".fprix($_SESSION['caddie']->cout_transport)." €</td></tr>" : ""; echo "<tr><td colspan=\"2\" class=\"label\">TOTAL : ".fprix($_SESSION['caddie']->total)." €</td></tr>"; } echo "<tr><td colspan=\"2\" align=\"center\"><a class=\"label\" href=\"achat/caddie_affichage.php\">".ORDER."</a></td></tr>"; echo "</table>"; if (vn($_SESSION['utilisateur']['remise_percent']) > 0) { echo REMISE." : ".$_SESSION['utilisateur']['remise_percent']." %"; } } else { echo EMPTY_CADDIE; } ?> <!-- FIN DE CADDIE --> </td></tr></table> <!-- CATALOGUE PRODUIT --> <table border="0" cellspacing="0" cellpadding="0" width="220" style="border-top:1px solid #EEEEEE;border-left:1px solid #EEEEEE;border-right:1px solid #EEEEEE;padding-top:6px;padding-left:6px;padding-bottom:6px;"> <tr><td class="normal" width="220"> <?php echo "<div class=\"entete\"><img src=\"$wwwroot/images/fleche.gif\"> ".CATALOG."</div>"; if (!isset($_GET['catid'])) { $catid = 0; } else {$catid = $_GET['catid']; } $frm['parent'] = array($catid); construit_menu_arborescent_cat($categorie_options, $frm['parent']); echo "<div style=\"padding:3px\">".$categorie_options."</div>"; ?> </td></tr> </table> <!-- FIN PRODUIT --> <!-- GUIDE PRATIQUE --> <table border="0" cellspacing="0" cellpadding="0" width="220" style="border:1px solid #EEEEEE;padding-top:6px;padding-left:6px;padding-bottom:6px;"> <tr><td class="normal" width="220"> <?php echo "<div class=\"entete\"><img src=\"$wwwroot/images/fleche.gif\"> ".GUIDE."</div>"; if (!isset($_GET['rubid'])) { $rubid = 0; } else {$rubid = intval($_GET['rubid']); } $frm['parent'] = array($rubid); construit_menu_arborescent_rub($rubrique_options, $frm['parent']); echo "<div style=\"padding:3px\">".$rubrique_options; echo "<br /><img src=\"$wwwroot/images/menminus.gif\" alt=\"\" /> <a href=\"$wwwroot/cgv.php\" class=\"normal\">Conditions de vente</a>"; echo "<br /><img src=\"$wwwroot/images/menminus.gif\" alt=\"\" /> <a href=\"$wwwroot/contacts.php\" class=\"normal\">Contacts</a>"; if ($statusparrain == 1) { echo "<br /><img src=\"$wwwroot/images/menminus.gif\" alt=\"\" /> <a href=\"$wwwroot/parrain.php\" class=\"normal\">Conditions de parrainage</a>"; } if ($statusaffiliate == 1) { echo "<br /><img src=\"$wwwroot/images/menminus.gif\" alt=\"\" /> <a href=\"$wwwroot/affiliation.php\" class=\"normal\">Conditions d'affiliation</a>"; } echo "</div>"; ?> </td></tr> </table> <table border="0" cellspacing="0" cellpadding="0" width="220" style="border:1px solid #EEEEEE;padding-top:6px;padding-left:6px;padding-bottom:6px;"> <tr><td class="normal" width="220" valign="top"> <?php echo "<div class=\"entete\"><img src=\"$wwwroot/images/fleche.gif\"> ".GIFT_CATALOGUE."</div>"; echo "<br />- <a href=achat/catalogue_cadeaux.php>".LOOK_CATALOGUE."</a>"; if (est_identifie()) { echo "<br /><br />- ".MY_GIFT_POINT." : ".$_SESSION['utilisateur']['points']; } ?> </td></tr> </table> <table border="0" cellspacing="0" cellpadding="0" width="220" style="border:1px solid #EEEEEE;padding-top:6px;padding-left:6px;padding-bottom:6px;"> <tr><td class="normal" width="220"> <?php echo "<div class=\"entete\"><img src=\"$wwwroot/images/fleche.gif\"> ".ADHESION."</div>"; if ($statusretail == 1) { echo "<br /><li><a href=\"$wwwroot/utilisateurs/retailer.php\" class=\"normal\">".RETAILER."</a></li>"; } if ($statusaffiliate == 1) { echo "<li><a href=\"$wwwroot/utilisateurs/affiliate.php\" class=\"normal\">".AFFILIATE."</a></li><br />"; } if (est_identifie()) { if (a_priv("admin")) { echo "<li><a href=\"administrer/index.php\" class=\"label\">ADMINISTRER LE SITE</a></li>"; } } ?> <p align="center"> <img src="http://www.logos-magia.com/boutique/images/logo-thawte-revendeur.gif"></p> </td></tr> </table> </td> <td width="100%" valign="top" class="normal" bgcolor="<?echo $background;?>">Willy
Merci Willy,
J'ai cette erreur :
Parse error: parse error, unexpected T_STRING, expecting ',' or ';' in /home/logosmag/public_html/boutique/modeles/default/haut.php on line 490
La ligne 490 correspond pour moi à:
<tr>
-
Tout d'abord bonjour à tous...
Voilà je suis en train de mettre en place la société et le site de ma femme pour de la vente de lingerie...
J'ai opté pour la solution open source pour démarrer et je pense passer à la version premium dès que l'on aura gagné un petit peu de sous ;) ... J'ai fait quelques petite modifs de présentation (mode débutant très facile).
Voilà je voudrais pouvoir mettre sur l'index.php (achats) le nom de la catégorie dans laquelle on se trouve sous format de titre...
je mets une image car mes explications sont un peu floues
-
je m'incruste afin de poser une question, une seule promis :as tu déjà modifier tes produits ou catégories directement à partir de la base ?
j'ai essayé ce matin, oui.
ça à l'air de marcher.
Seulement je suis un peu perdu en passant par là
-
je m'incruste afin de poser une question, une seule promis :
as tu déjà modifier tes produits ou catégories directement à partir de la base ?
-
Non il faut l'autre.Willy
J'ai trouvé ça
function construit_menu_arborescent_cat(&$sortie_cat, &$selectionne_cat, $parent_cat=0, $indent_cat=-1) { global $wwwroot, $catid; $indent_cat +=1; if(is_array($catid)) $catid=0; // Recherche de tous les noeuds ayant $parent comme noeud parent $qid = mysql_query("SELECT id, parent_id, nom FROM peel_categories WHERE parent_id = $parent_cat AND etat = 1 ORDER BY nom"); // Si la requete a abouti if($qid){ // Pour toutes les entrées while($cat = mysql_fetch_array($qid)){ // Boucle pour ajouter l'indentation (une image vide) // Pour aller plus loin on peut gérer des lignes de suite for($i=0;$i<$indent_cat;$i++){ $sortie_cat .= "<img src=\"$wwwroot/images/mnu_empty.gif\" border=\"0\" alt=\"\" />"; } // Recherche d'enfant pour déterminer l'aspect de l'icone (feuille ou dossier) $fils_cat = mysql_query("SELECT id, parent_id, nom FROM peel_categories WHERE parent_id = ".$cat['id']." AND etat = 1 ORDER BY nom"); $div_cat = mysql_num_rows($fils_cat); // Si il y a des enfants if ($div_cat) { // Ajout de l'icone du dossier $sortie_cat .= "<img src=\"$wwwroot/images/menplus.gif\" border=\"0\" alt=\"\" /> "; // Ajout du lien (identique à construit menu) $sortie_cat .= "<a class=\"normal\" href=\"$wwwroot/achat/index.php?catid=" . $cat['id'] ."\">"; // Test si le noeud est le noeud actif (id), si oui, ajoute du gras (plus visuel) if($cat['id']==$catid) $sortie_cat .= "<b>"; // Ajoute le nom de la catégorie et débute un calque DIV ayant pour ID l'Id de la catégorie $sortie_cat .= $cat['nom']."</a></b><br /><DIV id=".$cat['id']; // Recherche si le noeud fait partie de l'arborescence du noeud actif parent_noeud_cat($cat['id'],$catid, $actif_cat=0); // Si Oui, if(($cat['id'] == $catid) || ($actif_cat == 1)){ // Rends le calque visible $sortie_cat.= " style=\"display:yes\">\n"; } else{ // Sinon, rends le calque invisible $sortie_cat.= " style=\"display:none\">\n"; } } // Sinon, c'est un document else{ // Ajoute l'image du document $sortie_cat .= "<img src=\"$wwwroot/images/menminus.gif\" border=\"0\" alt=\"\" /> "; // Ajoute le lien (identique à construit_menu) $sortie_cat .= "<a class=\"normal\" href=\"$wwwroot/achat/index.php?catid=" . $cat['id'] ."\">"; // Si c'est la feuille active, la met en gras if($cat['id']==$catid) $sortie_cat .= "<b>"; // Ajoute le nom $sortie_cat .= $cat['nom']."</a></b><br />\n"; } // Si c'est un noeud (catégorie) if($div_cat){ // Appel récursif pour ajout des enfants construit_menu_arborescent_cat($sortie_cat, $selectionne_cat, $cat['id'], $indent_cat); // Ferme le calque $sortie_cat.="</div>"; } } } } -
-
j'ai deja une parite de la réponse, avec le priv admin ou redac il peut accèder au back office, ensuite pour ne garder que la partie gestion des commandes faut utiliser une session droit
-
-
Oui, la liaison contacte/libellé est dans lib/lang.
Ensuite dans chaque fichier tu as une traduction pour cette constante.
Willy
-
ecris par exemple :if (est_identifie()) { if (a_priv("admin")||a_priv("redac")) { echo "<li><a href=\"administrer/index.php\" class=\"label\">ADMINISTRER LE SITE</a></li>"; } }avec cela tu donnes un accès au Back office si la personne à le privilège admin ou bien redac par exemple
Le soucis c'est qu'il ne veut pas que le redac ais touts les droits comme l'admin sur le back office, il voudrait avoir uniquement les droits sur la gestion des stocks.
Willy
-
ou est-ce que je peux trouver "construit_menu_arborescent_cat"J'ai trouvé cette fonction qui s'en rapproche
function construit_arbo_cat(&$sortie, &$preselectionne, $parent=0, $indent="") { /* Parcours récurcivement l'arbre des catégories, commençant d'un parent * il descend dans l'arbre et affiche les options pour une liste de boîtes de sélection * Les élément preselectionnés sont marqué comme tel */ $qid = mysql_query("SELECT id, nom, parent_id FROM peel_categories WHERE parent_id = $parent ORDER BY nom"); if ($qid) { if (mysql_num_rows($qid) > 0) { while ($cat = mysql_fetch_array($qid)) { $selectionne = in_array($cat['id'], $preselectionne) ? "selected" : ""; $sortie .= "<option value=\"" . $cat['id'] . "\" $selectionne>$indent" .stripslashes($cat['nom'])."</option>"; if ($cat['id'] != $parent) { construit_arbo_cat($sortie, $preselectionne, $cat['id'], $indent." "); } } } } -




documentation peel premium
dans Module PEEL Premium pour PEEL SHOPPING
elti69
Posté(e) · Signaler ce message
merci