Flux d’activité
Flux d’activité de Messages
-
-
Bonjour,
Pour ajouter une image en fond de votre site, vous pouvez modifier le CSS afin de mettre une règle background-image sur la balise <body> du site
bonjour,
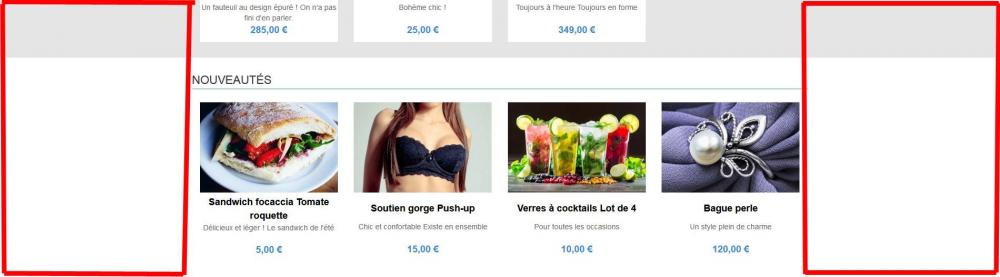
merci c'est parfait, par contre (image jointe) j'ai la partie "haut de page, pied de page et notre sélection" qui fait la totalité du bandeau
alors que "nouveautés" et "meilleures ventes" qui ne travaillent que sur la partie centrale laissant entrevoir le background
peut on avoir ça pour toutes les parties de la page?
En clair j'aimerais que la partie gauche et droite reste vide et que la page reste centrée
A ce sujet quels sont les fichiers qui gèrent la partie gauche et droite?
merci
-
Bonjour,
Pour ajouter une image en fond de votre site, vous pouvez modifier le CSS afin de mettre une règle background-image sur la balise <body> du site
-
Bonjour,https://fonts.google.com/ ne propose pas le font que je désire (elle est spécifique) je n'ai donc pas d'autre choix que de modifier le code source.
Concernant les pages, en fait je parlais de toutes les pages... les parties droite et gauche de chaque page semble vides (photo jointe encadrement rouge)
je vous joint une photo d'un site pris au hasard ou est intégré une image de fond (en background) laissant apparaitre de chaque coté cette image.
ma question était de savoir s'il y avait une option pour l'intégrer à partir de la partie administration ou doit t'on l'ajouter directement dans le CSS ?
merci
Personne n'a de réponses concernant une possibilité d'intégrer un background?
-
Bonjour,https://fonts.google.com/ ne propose pas le font que je désire (elle est spécifique) je n'ai donc pas d'autre choix que de modifier le code source.
Concernant les pages, en fait je parlais de toutes les pages... les parties droite et gauche de chaque page semble vides (photo jointe encadrement rouge)
je vous joint une photo d'un site pris au hasard ou est intégré une image de fond (en background) laissant apparaitre de chaque coté cette image.
ma question était de savoir s'il y avait une option pour l'intégrer à partir de la partie administration ou doit t'on l'ajouter directement dans le CSS ?
merci
-
Bonjour,
Pour la police, vous pouvez utiliser toutes les familles proposées sur https://fonts.google.com/
En revanche il n'est pas possible d'ajouter une police d'écriture dans l'éditeur HTML. Pour spécifier une police dans le contenu HTML, il faut modifier le code source directement en cliquant sur le bouton source.
Vous pouvez personnaliser le footer en CSS, je vous invite à utiliser la console (F12) pour cibler les classes CSS à modifier.
Les parties droite et gauche de la page sont telles paramétrables (photo, couleur, instructions ou commentaires...)
De quelle page parlez-vous ? Il n'y a pas de colonne gauche/droite par défaut sur les versions récentes de PEEL.
-
Bonjour et merci,pour les couleurs c'est ok, par contre concernant la police googleapis n'a pas celle que je désire.
Dans l'espace html à la page : administrer/html.php peut on y ajouter d'autres polices car pour le moment elle ne sont que 6 (photo jointe)
Autre chose, sur mon pied de page la couleur d'origine est bleu marine, peut on mettre une texture à la place?
Idem pour le background?
Les parties droite et gauche de la page sont telles paramétrables (photo, couleur, instructions ou commentaires...)
Comme je le disais plus haut, il est dommage de ne pas avoir un petit guide pour le paramétrage des pages car nous sommes obligés
de chercher un peu partout pour savoir si un paramètre existe et s'il est modifiable ou pas.
Merci du retour
-
Bonjour,
pour modifier la couleur de ces icônes, il faut modifier la classe CSS .product_link_to_modules i.fa dans le fichier screen.css.
Vous pouvez ajouter de nouvelles police googlefont depuis l'administration, en ajoutant l'url de la police dans le champ "Nom de la feuille de style se trouvant dans le répertoire sélectionné :" sur la page de configuration du site (administrer/sites.php?mode=modif&id=1). Il faut séparer les différents éléments par des virgules, et entourer les élements de guillemets doubles, comme par exemple pour ajouter la police roboto :
"screen.css", "https://fonts.googleapis.com/css?family=Roboto:400,700"Pour connaitre les classes CSS qui s'appliquent sur un élément HTML, vous pouvez utiliser la console (F12 sur votre navigateur) et l'inspecteur HTML qui va avec. En pointant l'élément choisi la liste des classes CSS s'afficheront.
-
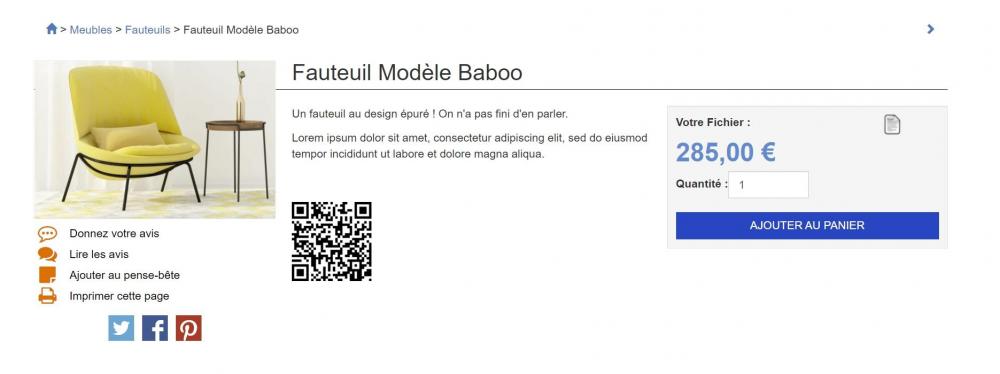
Merci beaucoup,toujours dans les couleurs, je n'ai pas réussi à trouver ou modifier le orange de la photo jointe
comment intégrer d'autre polices de caractères?
Y a t'il un lexique qui nous permets d'identifier rapidement les fichiers concernés à modifier pour les couleurs, les polices etc... des entêtes ou pied de page...
-
Bonjour,
pour modifier l'apparence de ces éléments il faut modifier les classes CSS présente dans le fichier modeles/peel9/css/screen.css. Vous pouvez faire une recherche dans ce fichier de la couleur #FF9600
Par ailleurs pour faciliter le travaille vous pouvez désactiver temporairement la minification des fichiers CSS. Pour cela il faut vous rendre sur la page des paramètres du site /administrer/configuration.php et chercher la configuration minify_css. Pour désactiver la minification il faut changer la valeur de true à false. Une fois vos travaux terminé, vous pourrez remettre cette valeur à true.
-
Bonjour,
ok donc dans le fichier produits.php il faut remplacer la ligne 28
if (!empty(vb($_REQUEST['modification_multiple'])) && !empty($frm['product_ids'])) {
par
if (!empty($_REQUEST['modification_multiple']) && !empty($frm['product_ids'])) {
et dans le fichier compte.php il faut remplacer la ligne 41
if(!empty(vb($GLOBALS['site_parameters']['disable_access_modification_account']))) {
par
if(!empty($GLOBALS['site_parameters']['disable_access_modification_account'])) {
Bonjour,
Modification effectuée, tout est ok,
peut être possibilité de modifier la source pour que les prochains qui téléchargent ne se retrouvent pas avec le même souci...
Une autre chose, pour modifier en page d'accueil la couleur orange (photo jointe)
peut on le faire dans la passerelle admin ou doit on directement modifier un fichier? sinon lequel?
Existe t'il un tuto pour modifier les paramètres standard ou avancés?
Merci
A bientôt
-
Bonjour,
ok donc dans le fichier produits.php il faut remplacer la ligne 28
if (!empty(vb($_REQUEST['modification_multiple'])) && !empty($frm['product_ids'])) {par
if (!empty($_REQUEST['modification_multiple']) && !empty($frm['product_ids'])) {et dans le fichier compte.php il faut remplacer la ligne 41
if(!empty(vb($GLOBALS['site_parameters']['disable_access_modification_account']))) {par
if(!empty($GLOBALS['site_parameters']['disable_access_modification_account'])) { -
Bonjour,
Quels sont les deux fichiers que vous avez récupérés ? Il y a eu une correction récente sur certaine page où il y avait la fonction vb() utilisé dans un test !empty(), ce qui provoque des problèmes sur certains hébergeur
comme indiqué dans mon message précédent :
"Gestion des produits" dirigent vers le fichier produits.php et "Mon Compte" vers compte.php
merci du retour
-
Bonjour,
Quels sont les deux fichiers que vous avez récupérés ? Il y a eu une correction récente sur certaine page où il y avait la fonction vb() utilisé dans un test !empty(), ce qui provoque des problèmes sur certains hébergeur
-
Bon... si ça peut aider certains avec ce même genre de souci,après plusieurs installations nouvelles avec toujours le même problème,
page blanche quand je veux aller dans "Gestion des produits" ou dans "Mon Compte"
puisque tout marche sauf ces 2 pages je me suis posé la question ... qui est en cause?
l'hébergeur? moi? ou les fichiers?
"Gestion des produits" dirigent vers le fichier produits.php et "Mon Compte" vers compte.php
j'ai téléchargé la version 9.2.2 de peel-shopping et récupéré ces 2 fichiers, je les ai remplacé et miracle tout fonctionne!!!
je n'ai pas encore regardé la différence entre les 2 fichiers mais 2 solutions ou les fichiers sont trop restrictifs pour mon hébergeur
ou mon hébergeur n'accepte pas certaines nouvelles conditions dans ces fichiers de la version 9.3.0
Je ne sais pas si dans le temps ça va poser problème mais pour me permettre d'avancer dans ma configuration je dirais que ça dépanne bien
Si quelqu'un pouvait me donner une explication quand à la différence entre ces fichiers ce serait sympa
Bye
-
Suite de mes recherches,
je viens de me rendre compte que dans la partie administration si je vais dans "Gestion des produits" j'ai aussi une page blanche
avec retour précédent je retourne au menu.... les autres onglets fonctionnent
Même chose lorsque je veux modifier un produit sur la page d'accueil
quand je clique sur
[ADMINISTRATEUR : MODIFIER LE PRODUIT] c'est encore la page blanchepour info :
mon hébergeur est OVH
sous php5.4.45
mysql : 5.5.62
-
Bonjour,
Je viens d'installer la dernière version de Peel, tout c'est bien déroulé,
mais lorsque je me connecte à ma boutique avec les identifiants administrateurs j'arrive sur une page blanche,
si je fait page précédente, j'arrive en page d'accueil et je suis connecté correctement avec mes identifiants.
Toutes les pages sont accessibles et modifiables sauf lorsque je vais dans "Mon Compte" c'est la seule page qui est blanche.
pas de message d'erreur et pas de plantage il suffit simplement de faire précédent.
Mais du coup impossible d'accéder aux infos de mon compte
Quelqu'un aurait il une idée?
merci
-
-
Bonjour,
merci pour votre message. Il y a effectivement une correction dans le code à faire pour permettre d'uploader à nouveau des fichiers pour un produit déjà au panier.
Il faut ouvrir le fichier \modules\attributs\fonctions.php et remplacer la ligne 467
if (!empty($_SESSION["session_display_popup"][$input_name])) {par
if (!empty($_SESSION["session_display_popup"][$input_name]) && !defined('IN_CATALOGUE_PRODUIT')) { -
Bonjour,
tout nouveau sur la plate-forme, je voudrais d'abord féliciter les créateurs pour les possibilités qu'offre Peel et sa simplicité très efficace. J'aimerai pouvoir proposer la solution à quelques clients, et teste pas mal d'options. Un des point important pour moi est la fonction upload : est-elle plus développée dans le module Premium ? Je butte en tout cas sur ceci :j'ai rajouté un attribut "Upload" pour un produit.
Cf. image 1 : tout est ok et en place
Cf. image 2 : pièce jointe téléchargée, ok
Puis j'ajoute la commande avec la pj au panier et, cf. image 3, le champ devient inopérant pour le reste de la visite : impossible de rajouter un autre produit avec téléchargement de sa pièce jointe.Est-ce un bugg ou une option de cache quelque part ?
Merci beaucoup
-
oui, c'est une erreur mineure, je l'ai rencontrée aussi. En tant que pigiste en sécurité informatique, je suis plus préoccupé par des bogues comme la Search Marquis, ils sont plus dangereux que la simple ennui.
-
Bonjour,
Il n'y a pas de paramètre pour cela, il faut fixer la taille du conteneur des images en CSS. La classe associée est fc_image. Vous pouvez modifier la hauteur de cet élément dans screen.css
-
Sur l'affichage des produits (majorell.fr) à selectionner ( 3 produits) mes blocs ne sont pas quelquefois alignés. Comment harmoniser leur présentation, les aligner par la taille des images ou des libellés ?
Merci de me dire si il y a un paramètre de configuration à activer ?
-
-
Bonjour,
Est ce que quelqu'un sais quoi modifier et dans quel fichier pour faire apparaitre uniquement les produits en ligne dans le sitemap de google?
En vous remerciant









page blanche lorsque je mets mes identifiants
dans PEEL SHOPPING : logiciel open source de boutique en ligne
Simon développeur PEEL
Posté(e) · Signaler ce message
Bonjour,
pour afficher les blocs "haut de page, pied de page et notre sélection" de façon centré, vous pouvez utiliser la class CSS container.
Il n'y a pas de partie gauche et droite, on n'affiche rien dans les colonnes de part et d'autre du contenu central.