Flux d’activité
Flux d’activité de Messages
-
-
je passe de 7.21 à 8.04 tout est migré et le module sips mercanet paylib ne fonctionne pas. "request non trouvé" ?
Fallait-il recopier le dossier bin de la v7 ?
Le code du dossier est en 705 est-ce correct c/O ovh?
-
Bonjour,
Lors de la création d'une rubrique lorsque je veux accéder à celle-ci j'ai une erreur 404
mon url est http://mondomaine.com/lire/?rubid=1
Où dois-je faire une correction afin de pouvoir accéder à cette rubrique
merci d'avance
-
ci dessous la réponse :
<!DOCTYPE html> <html lang="fr" dir="ltr"> <head> <meta charset="utf-8" /><title>Vax europe</title> <meta name="keywords" content="europe" /> <meta name="description" content="" /> <meta name="author" content="Vax europe" /> <meta name="generator" content="https://www.peel.fr/" /> <meta name="robots" content="all" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" media="all" href="http://vax-europe.com/lib/css/lightbox.css" /> <link rel="stylesheet" media="all" href="http://vax-europe.com/lib/css/jqzoom.css" /> <link rel="stylesheet" media="all" href="http://vax-europe.com/lib/css/jquery-ui.css" /> <link rel="stylesheet" media="all" href="http://vax-europe.com/lib/css/bootstrap.css" /> <link rel="stylesheet" media="all" href="http://vax-europe.com/modeles/peel7/css/screen.css" /> <!--[if lt IE 9]> <script src="http://vax-europe.com/lib/js/html5shiv.js"></script> <script src="http://vax-europe.com/lib/js/respond.js"></script> <![endif]--> </head> <body vocab="http://schema.org/" typeof="WebPage"> <!-- Début Total --> <div id="total" class="clearfix page_error404"> <!-- block sur header--> <div class="page_warning"> <div class="container"> <div class="row_header"> <!-- <div class="col-sm-12">--> <div class="col-sm-4"> <span class="neo_sur_header"><a href="/utilisateurs/contact.php" title="Contact"><span class="glyphicon glyphicon-envelope header_header"></span><span class="space"></span> Contact<span class="space"></span> <span class="glyphicon glyphicon-earphone header_header"></span><span class="space"></span> 07.71.20.22.64</a></span> </div> <div class="col-sm-4"> <span class="neo_sur_header"><a href="http://vax-europe.com/compte.php"><span class="glyphicon glyphicon-user header_header"></span><span class="space"></span> Mon compte</a></span> </div> <!--</div>--> </div> </div> <div class="col-sm-12"> <div class="center" style="position:absolute; font-size:16px; font-weight:bold; padding:10px; margin: 0% 0 0 31%;" >Le site Vax europe est actuellement en cours de maintenance pour quelques minutes.</div> </div> </div> <!--block sur header--> <!-- Début header --> <header id="main_header"> <div class="navbar yamm navbar-default navbar-static-top"> <div class="navbar-inner"> <div class="navbar-brand_neo"><a href="http://vax-europe.com/"><img src="http://vax-europe.com/upload/logo21.jpg" alt="Vax europe" /></a></div> <div class="container"> <div class="navbar-header"> <!-- <div class="navbar-brand"><a href="http://vax-europe.com/"><img src="http://vax-europe.com/upload/logo21.jpg" alt="Vax europe" /></a></div> --> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div class="menu header_basicblock header_menu menu_fr " > </div> </div> </div> <div class="navbar-inner main_menu_wide"> <div class="container"> <div class="navbar-collapse collapse"> <nav class="main_menu"> <ul id="menu1" class="nav navbar-nav"> <li class="menu_main_item menu_home"> <a id="menu_829d" href="http://vax-europe.com/"><span class="glyphicon glyphicon-home"></span></a> </li> <li class="menu_main_item menu_cat_1"> <a id="menu_a64a" href="http://vax-europe.com/achat/?catid=1">Nos Camions</a> </li> <li class="menu_main_item menu_cat_2"> <a id="menu_c3d1" href="http://vax-europe.com/achat/?catid=2">Nos Remorques</a> </li> <li class="menu_main_item menu_cat_3"> <a id="menu_2965" href="http://vax-europe.com/achat/?catid=3">Occasions</a> </li> <li class="menu_main_item menu_cat_4"> <a id="menu_e4b7" href="http://vax-europe.com/achat/?catid=4">Pièces Détachées</a> </li> <li class="menu_main_item menu_rub_2"> <a id="menu_6d25" href="http://vax-europe.com/lire/?rubid=2">Notre Socièté</a> </li> <li class="menu_main_item menu_rub_1"> <a id="menu_1977" href="http://vax-europe.com/lire/?rubid=1">Réparation</a> </li> </ul> </nav></div> </div> </div> </div> </div> <div class="container"></div> </header> <!-- Fin Header --> <!-- Début main_content --> <div id="main_content" class="column_3" style="clear:both"> <div class="container"> <div class="row"> <!-- Début middle_column --> <div class="middle_column col-sm-12"> <div class="middle_column_header"> </div> <div class="middle_column_repeat"> <a href="#" id="haut_de_page"></a> <span class="clearfix"></span> <h1>La page demandée n'est pas disponible</h1> <form class="entryform form-inline search_form" action="http://vax-europe.com/search.php" method="get"> <h2>Rechercher </h2> <ul class="attribute_select_search attribute_select_search_part1"> <li class="input"> Rechercher : <input type="text" class="form-control" id="search_advanced_input" name="search" size="48" value="" placeholder="Saisissez vos mots clés" /> <select class="form-control" name="match" style="width:150px"> <option value="1" selected="selected">Tous les mots</option> <option value="2">N'importe quel mot</option> <option value="3">La phrase exacte</option> </select> </li> </ul> <ul class="attribute_select_search attribute_select_search_part2"> <li class="attribute_categorie"> <select class="form-control" name="categorie"> <option value="">Filtrer par : Catégorie</option> <option value="1">Nos Camions</option> <option value="2">Nos Remorques</option> <option value="3">Occasions</option> <option value="4">Pièces Détachées</option> </select> </li> </ul> <div class="attribute_select_search attribute_select_search_part3"> <input class="btn btn-primary" type="submit" value="Rechercher" /> </div> </form> <br /> <h2>Aide sur la recherche</h2> <ul><li>Les guillemets permettent des recherches sur des phrases exactes, par exemple "chat noir".</li> <li>Les moins éliminent les mots, par exemple pour avoir chien sans chat siamois : chien -"chat siamois".</li> </ul> </div> <div class="bottom_middle row"> </div> <div class="middle_column_footer"> </div> </div> </div> </div> <!-- Fin middle_column --> </div> <!-- Fin main_content --> <div class="push"></div> </div> <!-- Fin Total --> <div class="scroll_to_top"><a href="#"><span class="glyphicon glyphicon-circle-arrow-up"></span></a></div> <!-- Début Footer --> <div id="footer" class="clearfix"> <div class="container"> <div class="affiche_contenu_html_footer"> <p>Bas de page du site personnalisable dans lequel on peut insérer des liens vers les partenaires</p> </div> </div> <footer class="footer"> <div class="container"> <div class="row"> <div class="sideblock_guide col-md-4 sideblock footer_basicblock footer_guide guide_fr col-sm-4 col-md-3 footer_col" > <ul> <li class="minus"><a href="http://vax-europe.com/contacts.php">Coordonnées</a></li> <li class="minus"><a href="http://vax-europe.com/plan_acces.php">Plan d'accès</a></li> <li class="minus"> <a href="http://vax-europe.com/lire/?rubid=2">Notre Socièté</a> </li> <li class="minus"> <a href="http://vax-europe.com/lire/?rubid=1">Réparation</a> </li> </ul> </div> <div class="col-sm-4 col-md-3 footer_col"> <ul class="link"> <li><a href="http://vax-europe.com/legal.php">Informations légales</a></li> <li><a href="http://vax-europe.com/cgv.php">Conditions de vente</a></li> </ul> </div> <div class="col-sm-4 col-md-3 footer_col"> <ul class="link"> <li class="li_separated">Une création <a href="https://www.peel.fr/" onclick="return(window.open(this.href)?false:true);">PEEL création de site eCommerce</a></li> <li>©Vax europe</li> </ul> </div> <div class="clearfix visible-sm"></div> <div class="rss_bloc col-sm-4 col-md-3 footer_col"> <a href="http://vax-europe.com/modules/rss/rss.php" onclick="return(window.open(this.href)?false:true);"><img src="http://vax-europe.com/modeles/peel7/images/rss.png" alt="rss" style="vertical-align:top;" title="RSS" width="48" height="48" /></a> </div> </div> <div class="clearfix"></div> <div class="clearfix"></div> </div> </footer> </div> <!-- Fin Footer --> <script><!--//--><![CDATA[//><!-- function loadScript(url,callback){ var script = document.createElement("script"); if(typeof document.attachEvent === "object"){ // IE<=8 script.onreadystatechange = function(){ //once the script is loaded, run the callback if (script.readyState === "loaded" || script.readyState=="complete"){ script.onreadystatechange = null; if (callback){callback()}; }; }; } else { // All other browsers script.onload = function(){ //once the script is loaded, run the callback script.onload = null; if (callback){callback()}; }; }; script.src = url; document.getElementsByTagName("head")[0].appendChild(script); }; function downloadJSAtOnload() { if(async_launched) { return false; } async_launched = true; loadScript("http://vax-europe.com/lib/js/jquery.js", function(){ loadScript("http://vax-europe.com/lib/js/jquery-ui.js", function(){ loadScript("http://vax-europe.com/lib/js/jquery.jqzoom-core-pack.js", function(){ loadScript("http://vax-europe.com/lib/js/jquery.ui.datepicker-fr.js", function(){ loadScript("http://vax-europe.com/lib/js/lightbox.js", function(){ loadScript("http://vax-europe.com/lib/js/bootstrap.js", function(){ loadScript("http://vax-europe.com/lib/js/advisto.js", function(){ loadScript("http://vax-europe.com/lib/js/fly-to-basket.js", function(){ (function($) { $(".datepicker").datepicker({ dateFormat: "dd/mm/yy", changeMonth: true, changeYear: true, yearRange: "1902:2037", beforeShow: function() { setTimeout(function(){ $(".ui-datepicker").css("z-index", 9999999); }, 0); } }); $(".datepicker").attr("placeholder","jj/mm/aaaa"); bind_search_autocomplete("search", "http://vax-europe.com/modules/search/produit.php", true); bind_search_autocomplete("search_advanced", "http://vax-europe.com/modules/search/produit.php", true); // Compatibilité pour iOS $(document).touchmove(function() { advisto_scroll() }); $(window).scroll(function() { advisto_scroll() }); function advisto_scroll() { if ($(document).scrollTop() > 100) { if($(".scroll_to_top").css("display") == "none") { $(".scroll_to_top").stop(true, false).show(800); } } else if($(".scroll_to_top").css("display") != "none") { $(".scroll_to_top").stop(true, false).hide(400); } } bootbox.setDefaults({ locale: "fr" }); })(jQuery); }); }); }); }); }); }); }); }); } // Different browsers var async_launched = false; if(document.addEventListener) document.addEventListener("DOMContentLoaded", downloadJSAtOnload, false); else if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; // Si onload trop retardé par chargement d'un site extérieur setTimeout(downloadJSAtOnload, 10000); //--><!]]></script> </body> </html>
-
Bonsoir,
A priori pour avancer ce n'est pas cela qu'il faut regarder dans firebug mais le contenu de ce qui est renvoyé par l'appel en ajax, et voir ce qui ne va pas dedans.
-
bonjour,
log erreur reste vide
par contre firebug --> console me donne ceci
[FineUploader] Error when attempting to parse xhr response text (SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data)qq.log()jquery-...ader.js (ligne 316)message = "[FineUploader] Error whe...umn 1 of the JSON data)"level = "error"qq.FineUploaderBasic.prototype.log(str="Error when attempting to...umn 1 of the JSON data)", level="error")jquery-...ader.js (ligne 2218)qq.FineUploaderBasic.prototype._createUploadHandler/<.log()jquery-...ader.js (ligne 2352)str = "Error when attempting to...umn 1 of the JSON data)"level = "error"parseResponse()jquery-...ader.js (ligne 1792)onComplete()jquery-...ader.js (ligne 1836)id = 1xhr = Object { type="object"}getReadyStateChangeHandler/<()jquery-...ader.js (ligne 1870) -
-
Bonjour,
Le message "Unexpected end of JSON input" vous dit qu'un contenu de réponse ajax n'est pas tel qu'attendu => regardez avec Firebug quelle est la réponse qui est envoyée par le fichier appelé.
Vous pouvez aussi regarder les logs d'erreur PHP de votre site, c'est essentiel quand on veut savoir ce qui se passe.
Gilles
-
Bonjour,
Merci pour vos retours, nous avons mis à jour le fichier readme.txt et les commentaires du module avec la configuration à faire dans le back office ogone.
-
Bonjour,
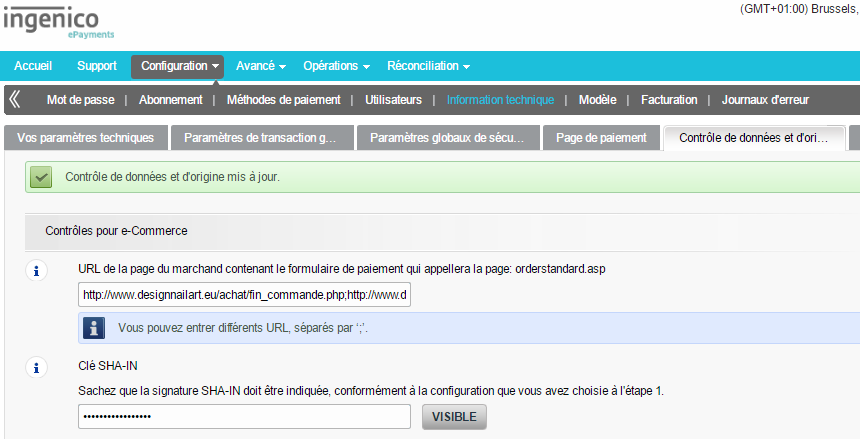
J'ai trouvé, c'etait tout con mais je le met en cas ou d'autre serait dans le meme cas.En fait il suffit d'ajouté le lien de la page qui contient le bouton, a la base dans le fichier configuration on nous dit ceci:
// * Page "Contrôle de données et d'origine" : // - Contrôles pour e-Commerce => http://XXXXX/achat/fin_commande.php
Il faut donc mettre
http://XXXXX/achat/fin_commande.php
Mais aussi
http://XXXXX/modules/factures/commande_html.php
Se qui nous donne ceci:
http://VOTRE_SITE/achat/fin_commande.php;http://VOTRE_SITE/modules/factures/commande_html.php
Merci Gilles pour tes conseilles, tous semble fonctionné parfaitement. Peut-etre juste indiqué ce 2eme lien dans les informations du fichier configuration relatif a l'installation et configuration.
-
bonjour l'analyse donne ceci :
jquery-fineuploader.js:316 [FineUploader] Error when attempting to parse xhr response text (SyntaxError: Unexpected end of JSON input)
qq.log @ jquery-fineuploader.js:316
log @ jquery-fineuploader.js:2218
log @ jquery-fineuploader.js:2352
parseResponse @ jquery-fineuploader.js:1792
onComplete @ jquery-fineuploader.js:1836
(anonymous function) @ jquery-fineuploader.js:1870
[FineUploader] 'error' is not a valid property on the server response.
le serveur n'est pas plein " casi vide meme"
le dossier cache est en 767
et de plus sur le même serveur il y a 2 autre site peel qui eux fonctionne parfaitement !!
une idee ???
merci par avance
-
Bonjour,
Effectivement, je pense que cette personne n'avais pas trop de connaissance... En tous cas ceci est réglé grace a vous, merci.
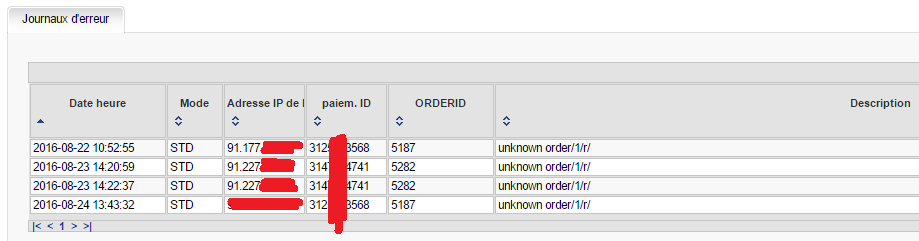
Pour les erreur, voici se que j'ai, si je comprend bien il ne connais pas la commande "/1/r/"?
Il faudrait surement demander l'affichage des info envoyé depuis le bouton pour contrôlé si c'est correcte ou pas, je pense que c'est envoyé en POST si je dit pas de bêtise...
Je vais essayé de chercher pour faire cela...
Merci pour votre aide.
Edit:Voici le code html du bouton:
<div class="center"> Réglement par carte bancaire :<br /> <form method="post" action="https://secure.ogone.com/ncol/prod/orderstandard_utf8.asp" name="ogoneForm" id="ogoneForm"> <input type="hidden" name="PSPID" value="DESIGNNAILART" /> <input type="hidden" name="ORDERID" value="5187" /> <input type="hidden" name="AMOUNT" value="2175" /> <input type="hidden" name="CURRENCY" value="EUR" /> <input type="hidden" name="LANGUAGE" value="fr_FR" /> <input type="hidden" name="CN" value="Antony test" /> <input type="hidden" name="EMAIL" value="contact@designnailart.be" /> <input type="hidden" name="OWNERADDRESS" value="rue du test 141" /> <input type="hidden" name="OWNERZIP" value="7100" /> <input type="hidden" name="OWNERTOWN" value="La louviere" /> <input type="hidden" name="OWNERCTY" value="BE" /> <input type="hidden" name="OWNERTELNO" value="32486123456" /> <input type="hidden" name="LOGO" value="" /> <input type="hidden" name="HOMEURL" value="http://www.designnailart.eu" /> <input type="hidden" name="BACKURL" value="http://www.designnailart.eu/achat/fin_commande.php" /> <input type="hidden" name="ACCEPTURL" value="http://www.designnailart.eu/modules/ogone/ok.php?orderId=5187" /> <input type="hidden" name="DECLINEURL" value="http://www.designnailart.eu/modules/ogone/nok.php?orderId=5187" /> <input type="hidden" name="CANCELURL" value="http://www.designnailart.eu/modules/ogone/nok.php?orderId=5187" /> <input type="hidden" name="EXCEPTIONURL" value="http://www.designnailart.eu/modules/ogone/nok.php?orderId=5187" /> <input type="hidden" name="SHASign" value="F84454E257C3A81C6674B8894EBF6E4985911718" /> <input type="submit" value="Cliquez ici pour payer votre commande par carte bancaire" class="btn btn-primary bouton" /> </form> </div>
j'ai moi même fait des retour a la ligne pour plus de lisibilité.
Je vais voir au niveau des paramètre pris ou pas par ogone.Merci
-
-
Bonjour,
Il faut que vous remplaciez ces 2 lignes par :
} elseif(class_exists($class_name) && method_exists($class_name, $method_name)) {
// La syntaxe $class_name::$method_name($params) n'est pas valide pour PHP<5.3 => on utilise call_user_func_array
$result = call_user_func_array(array($class_name, $method_name), array($params));Par ailleurs, il serait temps que vous changiez de version PHP sur votre hébergement car votre version PHP est apparemment périmée depuis plusieurs années, cf. http://php.net/eol.php
-
bonjour,
ce matin nous nous retrouvons avec cette erreur :
Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /homepages/1/d391147349/htdocs/........./peel-shopping_8_0_1/lib/fonctions/modules_handler.php on line 147
je viens de regarder et la ligne 147 correspond a cette fonction :
et plus précisément à cette ligne :
} elseif(method_exists($class_name, $method_name)) {
$result = $class_name::$method_name($params);/** * Appelle la fonction correspondant au $hook pour chaque module installé * La fonction doit s'appeler : [nom du module]_[nom du hook] * * @return */ function call_module_hook($hook, $params, $mode = 'boolean') { if($mode == 'boolean') { $output = true; } elseif($mode == 'array') { $output = array(); } else { $output = null; } if (defined('PEEL_DEBUG') && PEEL_DEBUG) { $start_time = microtime_float(); } foreach(vb($GLOBALS['modules_installed'], array()) as $this_module) { // On charge le hook, soit en tant que fonction, soit en tant que méthode de la classe du module $function_name = $this_module . '_hook_' . $hook; $class_name = String::ucfirst($this_module); $method_name = 'hook_' . $hook; unset($result); if(function_exists($function_name)) { $result = $function_name($params); } elseif(method_exists($class_name, $method_name)) { $result = $class_name::$method_name($params); } if(isset($result)) { if($mode == 'boolean') { $output = ($output && $result); } elseif($mode == 'array') { if(!is_array($result)) { $result = array($result); } $output = array_merge_recursive($output, $result); } elseif($mode == 'max') { $output = max($output, $result); } elseif($mode == 'min') { if($output === null) { $output = $result; } else { $output = min($output, $result); } } elseif($mode == 'unique') { if($output === null || !empty($result)) { $output = $result; } } elseif($mode == 'add') { $output += $result; } else { $output .= $result; } } } if (defined('PEEL_DEBUG') && PEEL_DEBUG) { $end_time = microtime_float(); $GLOBALS['peel_debug'][] = array('text' => 'Hook ' . $hook, 'duration' => $end_time - $start_time, 'start' => $start_time - $GLOBALS['script_start_time']); } return $output; }avais vous une idée ??
merci par avance
-
Bonjour,
Effectivement il n'a pas été prévu que 2 installations de PEEL soit présentes sur une même base de données. Il n'est pas possible de paramétrer le préfix peel_ dans le nom des tables.
Pour faire ce que vous souhaitez, vous pouvez utiliser la fonctionnalité multisite de PEEL. Il faut pour cela créer un nouveau site avec comme URL du site le chemin vers votre site secondaire http://www.votresite.fr/nom_de_votre_dossier_virtuel (par exemple). Il faut ensuite mettre dans le fichier .htaccess (après RewriteBase)
RewriteRule nom_de_votre_dossier_virtuel/(.*) /$1 [QSA,L]De cette façon vous pourrez gérer les 2 sites depuis un seul back office, sans avoir besoin de dupliquer le code et la base de donnée.
-
Bonjour,
Je vous remercie pour vos éléments de réponse toujours aussi efficaces.
Concernant le second point de mon interrogation, je pense que mon explication n'est pas très claire d'où une incompréhension de mon besoin par vous.
Mon idée est la suivante : sur le même site (même url de base) où se trouve peel.fr, je désire avoir mon site 'principal' composé d’éléments rédactionnels (en profitant de la puissance de peel.fr) mais sans les conditions de vente + panier. Puis à partir d'un lien dans le menu de ce site 'principal' j'arriverais vers une page, mais cette fois purement boutique (avec la puissance de peel.fr soit catégories + produits) avec conditions de vente + panier. Soit 2 facettes de notre société.
Donc, dans ce but, j'ai installé peel.fr sur la racine www pour le site 'principal' puis une autre installation de peel.fr sous www/boutique/. Cela devait me permettre de gérer mes deux visages de la société, sauf qu'à l'installation, je pensais pouvoir modifier l'index des tables de peel.fr en peel2_ par exemple afin d'être dans la même base de données (sous utilisée en terme de capacité). Et bien non, cette option n'est pas proposée. Mais peut être qu'à partir d'une modification dans le fichier d'installation cette possibilité deviendrait possible ? A moins d'une autre idée de votre part pour traiter ma problématique. Pour info, j'ai déjà vu ce cas d'utilisation sur différents sites sous wordpress, mais je désire rester chez peel.fr pour sa puissance.
Merci une nouvelle fois pour vos précieux conseils.
Patrick
-
Bonjour,
Pour changer l'ordre d'apparition des éléments du menu, vous pouvez éditer la variable de configuration main_menu_items_if_available, éditable depuis la page administrer/configuration.php. Dans le champ "Votre contenu" de la page d'édition de la variable, vous pouvez déplacer "cat_*" qui correspond à l'affichage des catégories dans le menu.
Concernant la boutique à installer dans une autre url que le site, vous pouvez peut-être simplement modifier le fichier .htaccess et les fonctions de réécriture d'url, sans devoir installer un nouveau site. Si vous le souhaitez nous pouvons faire cela pour vous, vous devez dans ce cas prendre contact avec notre service commercial au 01 75 43 67 97.
-
Bonjour,
Pour appliquer un style CSS pour une taille d'écran, vous pouvez utiliser les media queries dans le fichier CSS. A différents endroit dans le fichier screen.css, il y a des tests
@media (max-width: 991px) ou @media (min-width: 420px) par exemple qui permettent d'appliquer du code CSS pour une taille d'écran donnée. Vous pouvez faire une recherche de @media dans le fichier pour voir les différentes tailles d'écran déjà disponible, et placer votre code CSS dans la taille d'écran que vous souhaitez. -
Bonsoir,
Je viens de paramétrer mon site, et je désire mettre sur la droite du menu les catégories (produits) donc à droite du rédactionnel (Rubriques-Articles).
En effet, je désire mettre en avant la société (son rôle, son histoire, ses réalisations...) donc sur la gauche du menu (proche de la petite maison (accueil) du menu) et seulement ensuite les produits à vendre en dernier à droite du menu horizontal ou en bas du menu vertical.
J'ai tout de suite voulu utiliser l'information 'Position' qui fonctionne très bien pour l'ordre interne dans le rédactionnel mais qui apparemment ne fonctionne pas entre catégories et rédactionnel. Je n'arrive donc pas à pousser vers la droite les catégories (produits).
En complément, si je désire renvoyer la vente de produits vers un site secondaire sous la même racine du site (autre solution). Sur ce dernier 'sous site', l'on trouverait alors uniquement les produits en vente, la gestion de compte client ainsi que le panier, dans ce cas faut-il tout réinstaller une version peel.fr sous un répertoire spécifique de mon site ainsi qu'une nouvelle base de données (pour info, j'en possède q'une chez mon hébergeur) ?
Merci par avance de vos précieux conseils car c'est un des derniers points bloquants que je rencontre avant la mise en service.
Patrick
-
Bonjour Simon,
Tout d'abord merci pour ces informations et félicitations pour votre réactivité.
Par contre, j'ai bien un fonctionnement correct et attendu sur l'ordinateur et le nomade pour la coloration des petits triangles, la couleur de fond des choix des sous-menus (Merci à vous), mais par contre, pour la couleur de la typo des sous-menus, cela fonctionne que sur l'ordinateur en plein écran, aucune incidence du code de couleur du texte des sous-menus souhaité sur l'appareil nomade ou sur l'ordinateur en réduisant la fenêtre !
Étrange et bizarre !!!
J'ai utilisé l'inspecteur de Chrome, très utile, merci pour l'astuce, le style appliqué aux choix des sous-menus semble le bon mais n'est pas mis en application au niveau de la couleur en mode nomade ou sur l'ordinateur avec une fenêtre réduite.
Voici ce que donne l'inspecteur :
.dropdown-menu > li > a {- white-space: normal;
- background-color: #FFF;
- font-weight: 600;
- color: #00F;
}et voici le code correspondant dans le screen.css :.dropdown-menu > li > a {
white-space: normal;
background-color :#FFFFFF; /* Org inexistant Couleur du fond des choix des sous-menus */
font-weight: 600; /* Org inexistant valeur du Gras (bold =700) du menu au repos */
color:#0000FF; /* Org inexistant Couleur du texte des choix des sous-menus ATTENTION : fonctionne que sous ordi!!! */
}Apparemment l'ordre de la couleur souhaitée semble perturbé par le menu déroulant en mode nomade ou en mode ordinateur mais avec une fenêtre réduite. Peut être un ordre issu du bootstrap.css!!!
Encore merci par avance pour votre aide.
Patrick
-
Bonjour,
* A propos d'OVH : leur réponse est hors sujet, la personne qui vous l'a écrite ne doit pas connaître l'existence même de ce cookie qu'ils déposent systématiquement sur votre hébergement mutualisé
* Comme l'indique le message d'Ogone, vous devez vous connecter sur votre compte Ogone pour savoir ce qui ne va pas.
Gilles
-
Bonjour,
- je n'arrive pas à modifier la couleur du petit triangle à coté d'un choix du menu (Version ordi et nomade (smartphone,tablette...))
Vous devez redéfinir dans screen.css la classe CSS
.navbar-default .navbar-nav > .dropdown > a .caret { border-top-color: #votre_code_couleur; }qui est initialement défini dans le fichier bootstrap.css.
- je n'arrive pas à modifier la couleur des choix des sous menus (impact surtout en version nomade)
Pour ajouter une couleur de fond dans les sous-menus, vous pouvez défini la classe
.sousMenu.dropdown-menu { background-color: #votre_code_couleur; }Pour changer la typo, c'est la classe .dropdown-menu > li > a
- je n'arrive pas à modifier la couleur des barres dans le petit carré permettant d'accéder au menu en mode nomade bien évidemment
Il faut ajouter une classe
.navbar-default .navbar-toggle .icon-bar { background-color: #votre_code_couleur; }dans screen.css.
Pour trouver quelle classe CSS est appliquée sur un élément HTML, vous pouvez vous aider d'un outil comme firebug sur firefox, ou F12 sur Chrome. Avec ces outils, vous pouvez examiner un élément dans le code, et la liste des classes CSS qui s'appliquent sur l'élément examiné s'affichera.
-
-









erreur URL rubrique
dans PEEL SHOPPING : logiciel open source de boutique en ligne
Gilles Boussin
Posté(e) · Signaler ce message
Bonjour,
Vérifiez que le répertoire lire/ a bien été transféré en FTP sur votre hébergement. Vérifiez les logs d'erreur de votre site pour savoir ce qu'ils disent au sujet de cette erreur, peut-être que la requête arrive ailleurs que là où vous pensez. Et essayez en rajoutant à la main index.php après lire/ pour voir ce que ça donne, il y a peut-être un problème de configuration de fichier index par défaut sur votre hébergement.